Embed the data lineage generated by SQLFlow on your own website
If you are looking for a tool to dynamically embed your data lineage into your own website, SQLFlow Widget would be a good choice.
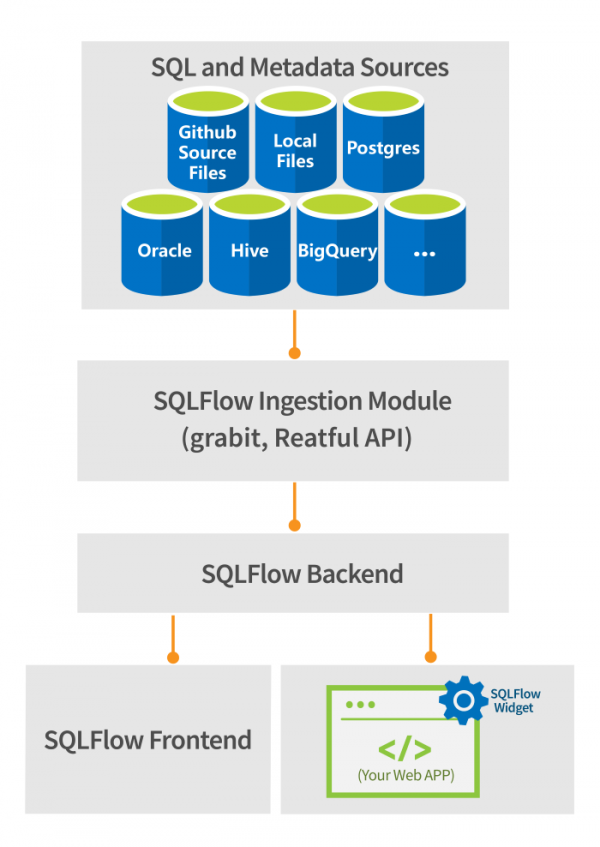
The SQLFlow Widget is a Javascript library that enables instantaneous data lineage visualisation on your website. SQLFlow Widget works together with the Gudu SQLFlow backend in order to visualize the data lineage and provides an actionable diagram.
The SQLFlow widget is shipped together with the SQLFlow On-Premise version. Once the SQLFlow Widget is installed on your server, you can access the SQLFlow widget with the Url: https://127.0.0.1/widget. Currently there are no online demos available.

- Visualize the lineage of the SQL queries.
- Show specific table/column lineage graphics on the web page.
- Package the data lineage into a standalone web app.
- Shipped together with the SQLFlow On-Premise version.
Files
├── index.html
├── jquery.min.js
├── sqlflow.widget.2.4.9.css
└── sqlflow.widget.2.4.9.js
└── 1\
└── 2\
└── 3\
└── ...Please note that the version number in the file may change. Folders from number 1 to number 15 are example codes.
Setup
Import the sqlflow.widget.2.4.9.js in index.html. During the execution of the JS, a new iframe will be created. The css is statically imported by js and will be embedded into the iframe so no additional css import is required.
jquery is optional and is included here only for the demostration purpose.
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="UTF-8" />
<title>demo:visualize sqltext</title>
<script src="/widget/jquery.min.js"></script>
<script src="/widget/sqlflow.widget.3.0.4.js?t=1667100085601"></script>
<script src="index.js"></script>
<style>
body {
padding: 20px;
}
h1 {
margin-top: 20px;
font-size: 24px;
}
</style>
</head>
<body>
<h1>demo:visualize sqltext</h1>
<div id="sqlflow"></div>
</body>
</html>
Insert the following code in index.js:
$(async () => {
// get a instance of SQLFlow
const sqlflow = await SQLFlow.init({
container: document.getElementById('sqlflow'),
width: 1000,
height: 315,
apiPrefix: 'http://xxx.com/api',
token: '', // input your token
});
// set dbvendor property
sqlflow.vendor.set('oracle');
// set sql text property
sqlflow.sqltext.set(`CREATE VIEW vsal
AS
SELECT a.deptno "Department",
a.num_emp / b.total_count "Employees",
a.sal_sum / b.total_sal "Salary"
FROM (SELECT deptno,
Count() num_emp,
SUM(sal) sal_sum
FROM scott.emp
WHERE city = 'NYC'
GROUP BY deptno) a,
(SELECT Count() total_count,
SUM(sal) total_sal
FROM scott.emp
WHERE city = 'NYC') b
;`);
sqlflow.visualize();
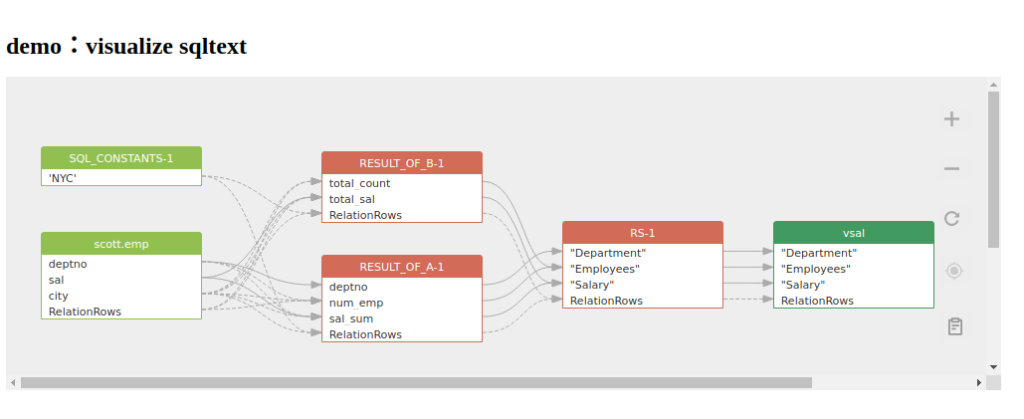
});With the above code we will have a result: